表單submit時會希望能讓頁面自動滾動到元素位置,使用q-form的validation-error事件搭配滾動來達成此效果
q-form的validation-error事件
<template>
<q-form
@submit="gotoNext"
@validation-error="onValidationError"
>
<q-input
v-model="username"
:rules="[idRequiredRule]"
lazy-rules="ondemand"
></q-input>
</q-form>
</template>
<script>
import { scroll } from "quasar";
const {getScrollTarget, setVerticalScrollPosition} = scroll;
/* eslint-disable*/
onValidationError(ref: any) {
}
/* eslint-enable*/
</script>
<!-- 若使用Typescript無法使用any的話可以用eslint-disable跳過檢查 -->
<script lang="ts">
import { scroll } from "quasar";
const {getScrollTarget, setVerticalScrollPosition} = scroll;
/* eslint-disable*/
onValidationError(ref: any) {
}
/* eslint-enable*/
</script>q-form提供validation-error事件,當submit且表單內的欄位有錯誤時,會回傳第一個有錯誤的元素
取得與頁面頂部的距離
onValidationError(ref: any) {
var el = ref.$el;
var offset = el.getBoundingClientRect().top + window.pageYOffset;
var duration = 200;
setVerticalScrollPosition(getScrollTarget(el), offset, duration);
}首先使用ref.$el取得元素
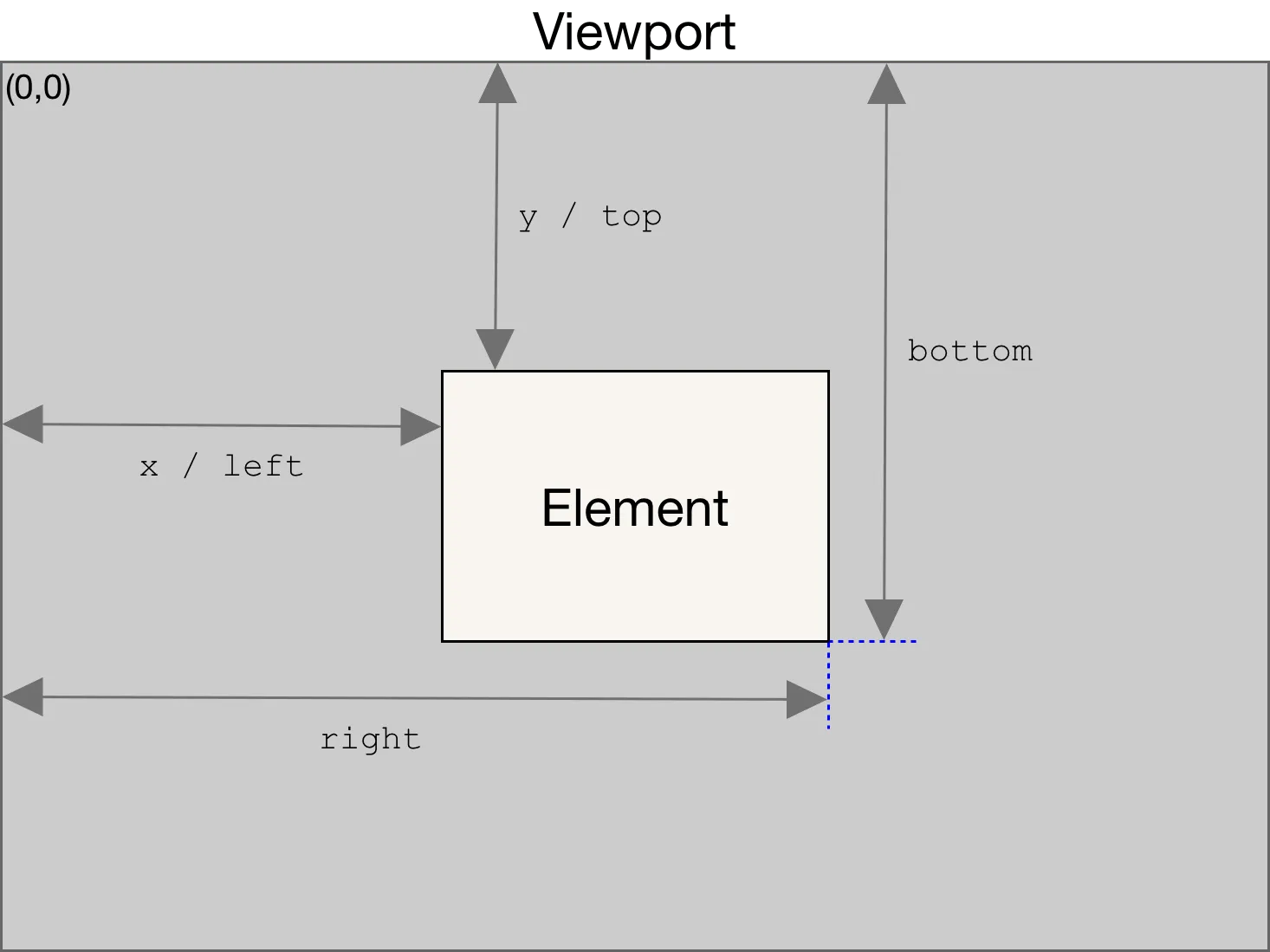
 圖片取自Element.getBoundingClientRect() - Web APIs | MDN
圖片取自Element.getBoundingClientRect() - Web APIs | MDN
接著使用getBoundingClientRect()取得元素與viewport的距離
window.pageYOffset為目前滾動的高度
兩者相加即是元素高度
最後使用getScrollTarget及setVerticalScrollPosition設定滾動目標、位置及時間
參考資料
Element.getBoundingClientRect() - Web APIs | MDN Window.pageYOffset - Web APIs | MDN autoscroll to empty but required q-input field in a form with validation Quasar 2.5.5 & Vuejs3 获取元素距离页面顶部的距离 · Issue #10 · znlbwo/study Scrolling Utils | Quasar Framework
